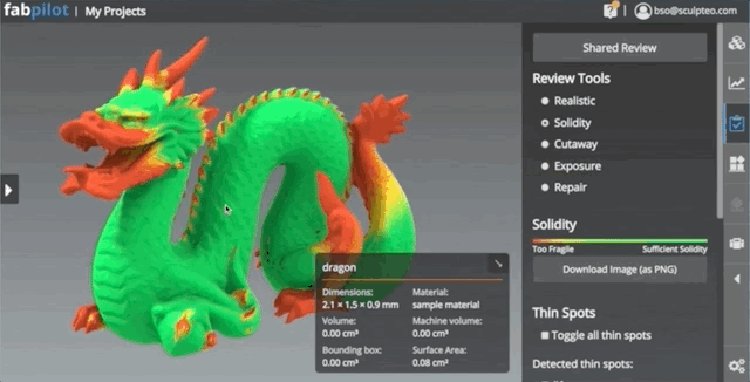
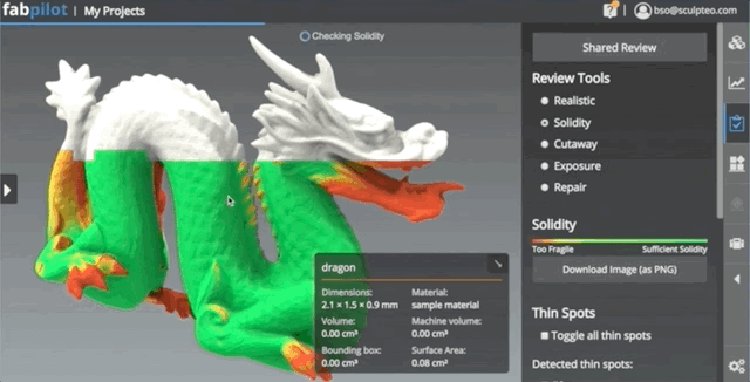
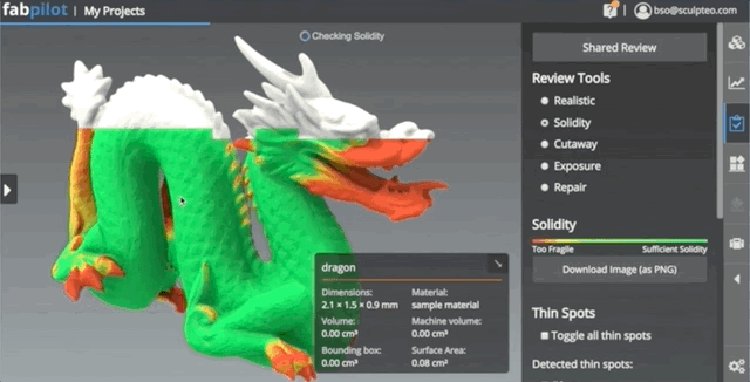
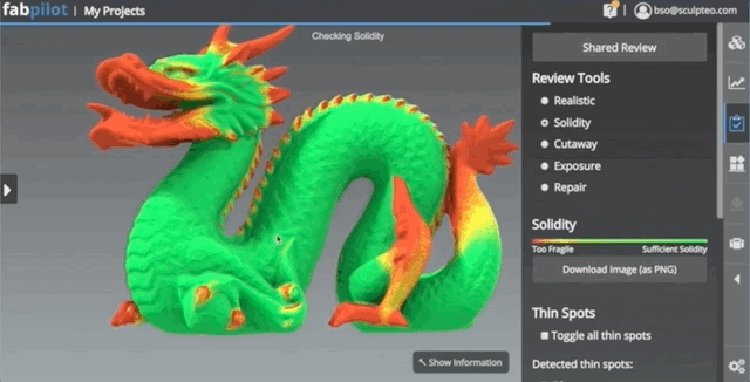
Fabpilot : Live Patch Rendering
Streamed from the server to the client’s browser.
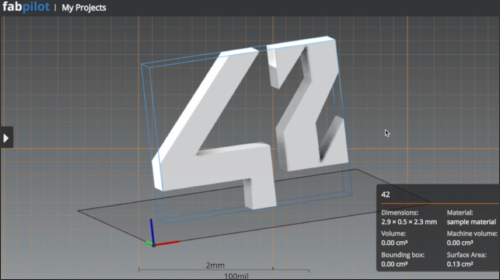
As an intern at Sculpteo I worked on a product call Fabpilot, my mission was to work their raytracing engine code.
My main task was to implement a patch rendering system directly streamed on the client’s browser.
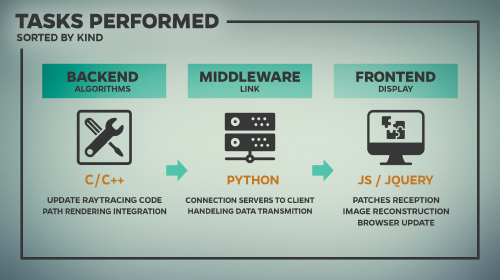
This project was quite challenging because I had to work with several languages:

- C for the core of the raytracing code (stored as a library)
- C++ and Cython to link the raytracing library to the webapp backend.
- Python for the webapp backend
- JS and JQuery for the Frontend (image reconstruction and live update in the browser)
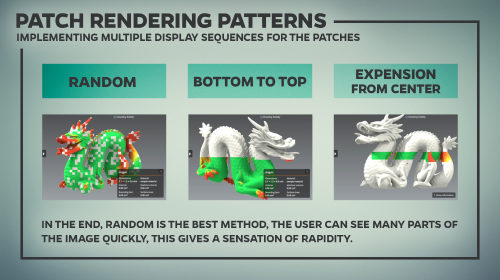
Normally when we do Patch Rendering we leave the default patch order, so we start from the top left and render line by line until the end but knowing that the object to render is often in the middle of the image we decided to test several patches’s sequences (patterns), you can check them on the GIF below and in the last image.
What made it possible for me to complete this task in only 1 month was the fact that I was supervised, a big thanks to Ivica Arsov who was Technical Lead at Sculpteo at the time and who mentored me.